هسته های حیاتی گوگل چیست؟ | آشنایی با LCP، FID و CLS
گوگل با اعلام یک فاکتور رتبه دهی جدید در سال 2021 با نام page experience هیجان جدیدی را به وجود آورد. این فاکتور همواره یک جزء اساسی از سایت های برتر در دنیای مجازی بوده است و با اعلام گوگل معلوم شد که قرار است این فاکتور نقش مهم تری را در سال 2021 و سال های پس از آن بازی کند.
اما شاید برای شما جالب باشد که این فاکتور با استفاده از معیارهایی کار می کند که با نام هسته های حیاتی گوگل شناخته می شوند و مهم ترین بخش های آن LCP ، FID و CLS هستند که در ادامه به آن ها خواهیم پرداخت.
به روزرسانی page experience با هسته حیاتی گوگل
با توجه به این که در حال حاضر بسیار از سئوکاران با اهمیت فاکتور تجربه کاربر در وبسایت آشنا هستند، بهتر است که هسته های حیاتی گوگل یا core web vitals را با دید عمیق تری مورد بررسی قرار دهیم.
شاید بدانید که ارزیابی سرعت سایت با توجه به معیارهایی که برای آن وجود دارد گاهی کار سختی می شود و حتی هر بار که قصد باز کردن صفحه را داشته باشید با سرعت متفاوتی باز خواهد شد. برای همین نمره سایت شما از نظر سرعت همیشه یکسان نیست و بهتر است نگاهی به متریک هایی داشته باشید که باعث می شود سایت شما به عنوان سایت سبز شناخته شود.
از بین همه معیارهایی که می توانیم برای بررسی میزان بهینه بودن سایت مورد استفاده قرار دهیم، گوگل اخیرا تعدادی از آن ها را با نام هسته های حیاتی گوگل انتخاب کرده است که نقطه تمرکز موتور جستجوی گوگل در سال های آینده خواهند بود.
البته این نکته هم باید ذکر شود که ممکن است گوگل در هر زمانی این متریک ها را تغییر دهد و یا این که تلاش کند به ارزیابی مجدد آن ها بپردازد تا تجربه بهتری به کاربران در استفاده از وبسایت ها بدهد.
هسته های حیاتی گوگل در واقع به عنوان زیربخش یا زیرمجموعه ای از فاکتورهای اساسی در رتبه بندی محسوب می شوند که برای همه سایت ها مهم هستند و دارندگان وبسایت ها نیز باید به آن ها توجه کنند.
هر یک از معیارها مشخصه ای از یکی از جنبه های تجربه کاربری در وبسایت است که قابل اندازه گیری بوده و منعکس کننده چگونگی استفاده کاربران از وبسایت شما خواهند بود.
اجازه بدهید نگاهی عمیق تر به سه ستون اصلی این معیار داشته باشیم.
سه رکن اصلی تجربه کاربری
در حال حاضر گوگل تصمیم گرفته است تا سه متریک زیر را به عنوان مهم ترین معیارها در نظر بگیرد:
1- پاسخگویی وبسایت
سایت با چه سرعتی به ورود کاربر یا کلیک هایی که در سایت می کند واکنش نشان خواهد داد؟
2- عملکرد بارگذاری
محتوای سایت با چه سرعتی روی اسکرین صفحه نمایش موبایل یا لپ تاپ و … به نمایش در خواهد آمد؟
3- پایداری بصری یا ویژوال
آیا هنگام بارگذاری صفحه محتوای نمایش داده شده در آن از جمله عکس ها و … در صفحه حرکت می کنند یا پایدار هستند؟
سه مورد ذکر شده در بالا به سه جنبه مهم تجربه کاربری در صفحات سایت شما می پردازند و به عنوان core web vitals یعنی نیازمندهای حیاتی و یا اساسی صفحات وبسایت شناخته می شوند که به تفصیل مورد بررسی قرار خواهند گرفت. ما همچنین روش هایی را برای بهبود این متریک ها به شما پیشنهاد خواهیم نمود.
LCP چیست؟
LCP به معنی بزرگ ترین محتوای موجود در صفحه است و به عنوان یک متریک در واقع بیان کننده مدت زمانی خواهد بود که بزرگ ترین بخش صفحه سایت که می تواند یک تصویر اصلی و یا بخش اصلی متن باشد به نمایش در می آید. این متریک می گوید که اگر مهم ترین محتوای یک صفحه در کوتاه ترین زمان به نمایش در آید به معنی این خواهد بود که کاربر تجربه خوبی از بارگذاری صفحه خواهد داشت.
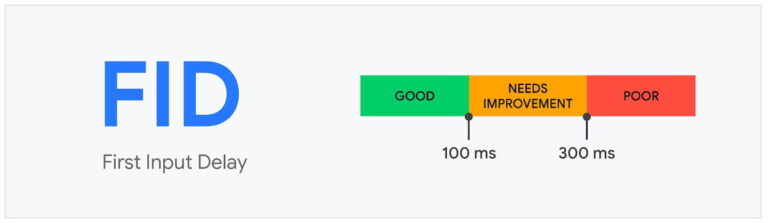
FID چیست؟
FID اولین تاخیر در پاسخگویی سایت به کنش کاربر با صفحه سایت است و به بیان دیگر به اندازه گیری مدت زمانی می پردازد که سایت اولین واکنش خود را با ورود کاربر و کلیک او نشان خواهد داد. این واکنش می تواند واکنش سایت به کلیک کاربر بر روی یکی از سر برگ ها، دکمه باشد و یا …
در صورتی که سرعت سایت در اولین کلیک کاربر بر روی سر برگ ها و یا دکمه های موجود در آن بالا باشد، این معیاری از تجربه خوب کاربر در صفحه خواهد بود و پاسخگویی سریع سایت به درخواست کاربران را نشان خواهد داد. اما اگر با تاخیر به کلیک کاربر واکنش نشان دهد، در واقع به نوعی باعث سرخوردگی کاربر می شود.
CLS چیست؟
CLS معیار دیگری است که به ارزیابی پایداری بصری وبسایت می پردازد و به بیان دیگر نشان می دهد که آیا آیتم ها در صفحه سایت پایدار هستند و یا این که در زمان بارگذاری محتوای سایت در بخش های مختلف سایت متحرک هستند.
یکی از دلایل عدم پایداری عناصر در صفحه استفاده از آگهی ها می باشد که به دلیل عدم تمایل کاربران به این تحرک عناصر و یا ظاهر شدن آگهی ها به عنوان یکی از هسته های حیاتی گوگل در به روز رسانی های جدید بیشتر مورد تاکید قرار گرفته است.
در ادامه مطالب گفته شده در بالا نکته مهم این است که جان مولر گفته است در آینده هر سه معیار ذکر شده باید سبز باشند. ما در تصویر نمایی از رنگ های سبز، زرد و قرمز را برای هر یک از این متریک ها نشان داده ایم و همان طور که به خوبی قابل مشاهده است زمان آستانه برای مرز بندی قرار گرفتن یک سایت در هر یک از نواحی سبز ، زرد و قرمز نشان داده شده است.
البته به این نکته مهم نیز باید توجه داشته باشید که نباید سایت خود را بدون فکر و برنامه ریزی به گونه ای تغییر دهید که حتما وارد بخش سبز شده و از نظر سرعت با این معیارها همخوانی داشته باشد، اما در عوض سایر فاکتورها را نادیده بگیرید. زیرا اگر چه قرار گرفتن در بخش سبز مهم است، اما هدف اصلی سایت باید ارائه محتوای سبز به کاربر باشد.
این را هم بدانید که در حالی که بنا به اعلام گوگل به روز رسانی تجربه کاربری به زودی اجرا می شود، به نظر می رسد که در مراحل اولیه تاثیر قابل ملاحظه ای در نتایج جستجوی گوگل و رنک دهی نداشته باشد و به مرور زمان باید در طراحی و بهینه کردن وبسایت ها مورد توجه قرار گیرد.
ابزارهای مختلف برای اندازه گیری معیارها
همه ابزارهایی که برای اندازه گیری تجربه کاربری در صفحات وبسایت استفاده می شوند از چندین منبع استفاده می کنند تا به ارزیابی متریک ها بپردازند. هر یک از این ابزار نیز هدف خاص خود را دنبال می کند. با این وجود ابزاری که گوگل استفاده می کند بر سایر ابزارها برتری دارد و شما هم در ارزیابی تجربه کاربری باید هسته های حیاتی گوگل را با استفاده از این ابزار بیش از پیش مدنظر قرار دهید.
ابزار گوگل برای اندازه گیری سرعت وب سایت ها
اما سوال این است که به عنوان یک دارنده وبسایت اعدادی که این ابزارها به شما نشان می دهند به چه معنا خواهند بود؟ و در وبسایت باید چه مولفه هایی را تحت نظر داشته باشید؟ یا این که آیا نمره ای که سایت شما در حال حاضر می گیرد قابل قبول است؟
وقتی زمان یافتن به پاسخ این سوالات می رسد هر دارنده وبسایت و سئوکاری نیاز دارد تا جنبه های مختلف سایت و سوالات متعددی را پاسخ دهد.
گوگل در تلاش است تا شکاف بین این سوالات و فهم نحوه بهینه سازی سایت از این جنبه را پر کند. با این وجود هنوز هم این موضوع برای بسیاری پیچیده است و ارزیابی تجربه کاربری هنوز هم سخت می باشد. ما در ادامه این موضوع را برای شما به طور کامل تر بیان خواهیم کرد.
هسته های حیاتی گوگل چیست؟
هسته های حیاتی گوگل به تنهایی بر روی سایت تاثیر نمی گذارند و در واقع در ترکیبی با متریک های دیگر کار می کنند. تعدادی از این متریک ها را باید با تست اندازه گیری کرد و تعدادی دیگر را باید با داده های موجود ارزیابی نمود.
پژوهش های متعددی توسط گوگل در این مورد انجام شده است و در نهایت مجموعه ای از فاکتورهای اساسی برای وبسایت ها مشخص شدند (که در واقع مجموعه ای از فاکتورها و متریک های شناخته شده قبلی در کنار چندین متریک جدید هستند).
در بین این متریک ها، core web vitals مهم ترین آن ها هستند و به همین دلیل گوگل به طور ویژه از صاحبان وبسایت ها خواسته است تا توجه دقیقی به آن ها داشته باشند و در موقعیت مناسب با صبر و حوصله آن ها را بهبود دهند. همچنین امکان رصد عملکرد هر وب سایت در این زمینه در گوگل سرچ کنسول فراهم شده است. این ویژگی از سال 2021 به سرچ کنسول اضافه شه است که نشانگر جدیت گوگل در بکارگیری ملاک ها core web vital میباشد.
بزرگ ترین بخش محتوایی یا LCP
LCP که مخفف کلمات largest contentful paint می باشد به بزرگ ترین بخش محتوایی در سایت گفته می شود که در صفحه نمایش ظاهر خواهد شد (معمولا بزرگترین تصویر). به خاطر داشته باشید که این متریک به سرعت بارگذاری کامل صفحه توجه ندارد و تمرکز آن بر روی سرعت بارگذاری مهم ترین عناصر محتوایی در صفحه خواهد بود.
برای آشنایی بیشتر شما برای مثال در صورتی که شما یک صفحه سایت ساده با متن کوتاه و تصویر بزرگی داشته باشید، این تصویر به عنوان بزرگ ترین بخش محتوایی صفحه مهم خواهد بود و سرعت بارگذاری آن می تواند روی رتبه صفحه مورد نظر تاثیر بگذارد. پس با بارگذاری این تصویر با سرعت بیشتر می توانید رتبه سایت را بهبود بخشید. به این منظور باید خود تصویر را بهینه کنید تا به سرعت بالا بیاید.
اگر از وردپرس استفاده می کنید بهتر از از پلاگین برای کم کردن سایز تصاویر استفاده نکنید و بجای ان تصاویر را قبل از بارگذاری با فتوشاپ بهینه کنید. این کار با قابلیت save for web فتوشاپ از منوی file/export در دسترس و قابل انجام است.
جالب است بدانید که گذشته متریک های دیگر مانند “اولین محتوای دارای مفهوم” وجود داشت که به اولین محتوایی گفته می شد که برای کاربر معنی دار بوده و در صفحه ظاهر می شد. اما مشکل اینجا بود که بر خلاف اسمی که برای این محتوا ذکر شده بود، امکان تشخیص محتواهای دارای معنا توسط کاربر در صفحه به راحتی ممکن نبود.
اما بر خلاف تشخیص محتوای دارای مفهوم در صفحه که کار سختی است، تشخیص بزرگ ترین محتوای صفحه کار ساده ای است و سرعت بارگذاری آن نیز می تواند اندازه گیری شود (این محتوا می تواند بزرگ ترین تصویر، یک ویدئو، متن اصلی و … باشد).
چگونه lcp را بهینه کنیم؟
حال که می دانید بزرگ ترین محتوای صفحه چیست، نوبت به بهینه سازی سایت شما می رسد. بر اساس گفته های گوگل هر دارنده سایتی باید تلاش کند تا بزرگ ترین محتوا در عرض 2.5 ثانیه در صفحه نمایش کاربر ظاهر شود. اگر این زمان تا 4 ثانیه طول بکشد نیاز به بهینه سازی دارید و در صورت افزایش زمان بارگذاری بزرگ ترین محتوا به بیش از 4 ثانیه سایت شما عملکرد ضعیفی دارد.

توجه داشته باشید که lcp معیار پویایی است و شاید اولین بخشی که در صفحه بارگذاری می شود لزوما بزرگ ترین بخش محتوایی نباشد.
اگر به روند ظاهر شدن بخش های مختلف محتوایی در صفحه نمایش موبایل توجه کنید می توانید متوجه مراحل بارگذاری محتوا در صفحه شوید:

lcp مدت زمانی است که طول خواهد کشید تا عکس بر روی صفحه نمایش ظاهر شده است.
همان طور که ملاحظه می کنید اولین بخش لوگوی وبسایت است که ظاهر شده و پس از آن نیز تیتر نمایش داده شده است. در ادامه شاهد ظاهر شدن بخش های مختلف متن هستید و در نهایت نیز تصویر خبر که بزرگ ترین بخش محتوایی از نظر گوگل در این سایت محسوب می شود نمایش داده شده است و lcp می تواند کل زمان طول کشیده تا ظاهر شدن این تصویر در صفحه موبایل را در بر بگیرد.
با توجه به این موضوع شاید بتوانید به راحتی متوجه شوید که lcp صفحات سایت شما چه المان های هستند و چرا باید آن ها را بهینه کنید.
اما گوگل هم استفاده از چند ابزار را برای یافتن این المان ها و بهینه سازی آن ها پیشنهاد کرده است که page speed insights یکی از آن ها است که داده های مهمی در ارتباط با هسته های حیاتی گوگل در اختیار شما قرار خواهد داد و علاوه بر این برای بهبود سایت شما پیشنهادهای خوبی به شما دارد.
در مثال زیر وبسایت yoast اقدام به استفاده از این ابزار برای پیدا کردن بزرگ ترین بخش محتوایی کرده است که تصویر img در این صفحه به عنوان بزرگ ترین بخش محتوایی توسط page speed insight معرفی شده است:

بر اساس گفته های گوگل این معیار به وسیله چند فاکتور تحت تاثیر قرار می گیرد که عبارت هستند از:
سرعت پاسخگویی سرور
شما باید سرور خود را بهینه کنید و از CDN استفاده کنید. یا این که از روش های دیگر مانند استفاده از قابلیت های cashe برای بهبود سرعت پاسخگویی سرور استفاده نمایید.
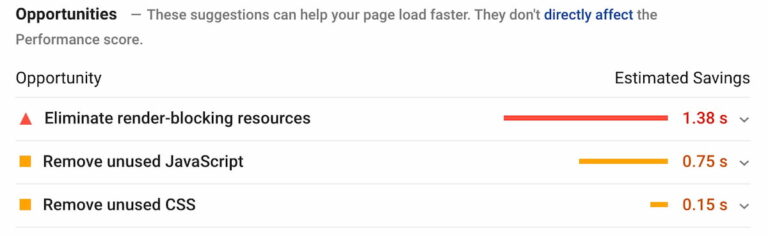
جاوااسکریپت و css
css خود را کاهش دهید و بخش های غیر مهم را مشخص کرده و تنها از بخش های مهم استفاده کنید.
بهبود منابع دارای سرعت کم
تصاویر خود را که با سرعت کم بارگذاری می شوند بهینه کنید. فایل های متنی را فشرده کنید و ….
حل مشکلات از سمت کاربر
حجم جاوا اسکریپت غیر ضروری را کاهش دهید و از قابلیت های سرور مانند rendering استفاده کنید.
البته گوگل مطالب بیشتری را در مورد پشت صحنه lcp و چگونگی بهینه کردن آن در اختیار شما قرار می دهد.
تاخیر اول پس از ورود کاربر: FID
FID مدت زمانی است که طول خواهد کشید تا مرورگر شما به اولین واکنش کاربر پاسخ بدهد و با کلمات Fisrt input delay نشان داده می شود. هر چه مرورگر شما با سرعت بیشتری به واکنش کاربر پاسخ بدهد، بهتر خواهد بود. هدف از این معیار دادن یک تجربه بهتر به کاربر در زمان تعامل با صفحات سایت در اولین قدم می باشد.
تاخیر در پاسخ دادن به واکنش کاربر به طور معمول هنگامی رخ خواهد داد که مرورگر در پس زمینه در حال انجام کارهای دیگر باشد و نتواند به کلیک کاربر پاسخ دهد.
توجه داشته باشید که اگر کاربر در زمان ورود به سایت بر روی دکمه و یا سربرگی کلیک کند و واکنش مناسب روی ندهد و مجبور شود برای بارهای بعد کلیک کند، این می تواند برای او کمی ناخوشایند باشد. در مواقعی حتی کوچک ترین تاخیر نیز به معنی عدم پاسخگو بودن سایت برای کاربر خواهد بود.
با توجه به این که شاهد هستیم سایت های جدید با پیچیدگی های بیشتری در حال راه اندازی هستند، به طور حتم بعضی از درخواست ها باید به ترتیب پاسخ داده شوند و در ابتدای کار نیاز به بارگذاری محتواها در صفحه و پاسخگویی همزمان به کلیک کاربر می تواند، افزایش سرعت سایت در این حالت کار چالش برانگیزی می باشد.
اما در هر صورت تلاش دارندگان وبسایت باید در کاهش زمان FID به کمترین حد ممکن با توجه به استانداردهای گوگل باشد.
گوگل با استفاده از این متریک تلاش خواهد کرد تا کلیه تعاملات کاربر با دکمه ها، سربرگ ها و هر نقطه قابل کلیک در متن را بررسی کند و حتی زوم کردن کاربر و یا بالا و پایین کردن صفحات را به عنوان اولین واکنش کاربر در ورود به صفحه ارزیابی کند و در ادامه سرعت پاسخ دادن سایت به این اقدام کاربر را اندازه گیری نماید.
پس از این ارزیابی ها در صورتی که این متریک زیر 100 میلی ثانیه باشد به معنی پاسخگویی سایت شما خواهد بود و اگر زمان واکنش به درخواست کاربر بیش از 100 میلی ثانیه تا 300 میلی ثانیه باشد به معنی نیاز به بهبود است. در این حالت شما در ناحیه زرد قرار دارید. اما اگر زمان پاسخ دادن به درخواست کاربر در اولین مرحله وارد شدن به سایت بیش از 300 میلی ثانیه شود به معنی عملکرد ضعیف می باشد.
برای افزایش سرعت پاسخگویی سایت چه باید کرد؟
اولین نکته ای که باید به آن توجه داشته باشید این است که شما امکان اندازه گیری این معیار را بدون تعامل کاربر نخواهید داشت. برای همین نه تنها شما که حتی گوگل هم بدون تعامل کاربر با صفحات وبسایت ها نخواهد توانست به اندازه گیری FID بپردازد.
برای این کار نیاز به داده از کاربران واقعی می باشد که وارد سایت شما شده اند و با آن تعامل داشته اند. با توجه به این که هر کاربری ممکن است با دیوایس مختلفی وارد سایت شود و علاوه بر این المان های مختلف یا مکان های مختلفی را برای کلیک یا تعامل با سایت در مرحله اول انتخاب کند، این متریک نیاز به بررسی دقیق تر دارد و علاوه بر این به مرور زمان باید به ارزیابی مجدد زمان پاسخ سایت خود به درخواست های کاربران جدید بپردازید.
در صورتی که به دنبال بهبود نمره خود در این متریک باشید، ممکن است در اغلب موارد جاوا اسکریپت را برای گرفتن نمره های بد مقصر بدانید. اگر چه جاوا اسکریپت به دارندگان سایت ها کمک خواهد کرد تا تعامل سازنده ای با کاربر داشته باشند، اما در کنار این باعث می شود تا کدهای پیچیده باعث کاهش سرعت سایت شوند.
در اغلب موارد سایت نمی تواند در حالی که کدهای جاوا اسکریپت را اجرا می کند به درخواست کاربران در مرحله اول پاسخ دهد. برای همین اگر شما تمرکز خود را بر روی بهبود کدهای سایت قرار دهید به طور حتم به طور همزمان در حال بهبود خودکار ان از نظر تعامل کاربری خواهید بود.
این کار سختی است، اما بسیاری از دارندگان وبسایت ها می توانند با بهینه کردن کدهای خود موفق به کاهش زمان پاسخگویی سایت شوند و کارهای پیچیده را با ساده سازی کدهای جاوا اسکریپت انجام دهند.
برای مثال سایت یواست یکی از سایت هایی است که با تلاش خود نمره خوبی را در این زمینه کسب کرده است. اما هنوز هم به نقطه ایده ال در زمان پاسخگویی نرسیده است.
زیرا که بعضی از کدها و مشکلات سایت را به راحتی نمی توان حل کرد و این دلیلی برای عدم سرعت مناسب بعضی از سایت ها در FID است.
شما باید با توجه به وضع سایت خود نگاه عمیق تری به روش های بهینه سازی داشته باشید و بهبودهای لازم را برای دست یافتن به نتایج بهتر انجام دهید.
گوگل نیز در این راه به شما کمک می کند و مطالبی را برای بهینه کردن سایت برای افزایش سرعت پاسخگویی در اختیار شما قرار می دهد.
CLS
CLS یکی از جدیدترین فاکتورهایی است که در هسته حیاتی گوگل core web vitals قرار گرفته است و به عنوان یک متریک سعی دارد تا به ارزیابی پایداری وبسایت بپردازد. این متریک به پرش عناصر داخل صفحه در زمان بارگذاری نگاه می کند.
فرض کنید که شما در صفحه خود یک دکمه برای کلیک کاربر داشته باشید که مخاطبان درخواست می کند با کلیک روی آن به دانلود و یا … بپردازند. اما در صفحه فقط همین دکمه برای کلیک وجود ندارد و تصاویر و متن هایی هم هستند که باید بارگذاری شوند.
در صورتی که پس از بارگذاری تصاویر و یا نوشته ها این دکمه جای خود را تغییر دهد این به معنی نوعی پرش برای گوگل خواهد بود.
اگر کاربر در این زمان بخواهد روی دکمه کلیک کند به دلیل جابجا شدن آن کمی ناراحت خواهد شد.
لازم به ذکر است که این شیفت یا پرش در محل عناصر موجود در صفحه در بسیاری از موارد می تواند به دلیل آگهی یا ads باشد.
علاوه بر این سایت های پیچیده که محتواهای زیادی برای بارگذاری دارند نیز به این مشکل مبتلا هستند و ممکن است هر یک از المان ها تا بارگذاری کامل چند بار جابجا شود.
به عنوان یک مثال ساده اگر به سایت های خبری معروف که نگاه کنید خواهید دید که انواع و اقسام اخبار در صفحه اول آن ها لیست شده است و این امر باعث می شود تا زمان بارگذاری کامل صفحه طولانی تر شده و عناصر موجود در آن برای چند بار شیفت پیدا کنند.
در این گونه سایت ها کاربران با مشکلاتی در زمان نیاز به کلیک بر روی یک خبر مواجه هستند و سعی می کنند به سرعت بر روی خبر مورد علاقه خود قبل از جابجا شدن آن کلیک نمایند.
چگونه می توان این مشکل را حل کرد؟
سی ال اس cls به مقایسه فریم ها می پردازد تا بتواند حرکت عناصر در صفحه هنگام بازگذاری را تشخیص دهد. این ابزار می تواند شدت و میزان تناوب بروز این شیفت ها را تشخیص دهد و از آن به عنوان یک متریک در هسته حیاتی گوگل استفاده کند.
اگر زمان محاسبه شده توسط این متریک کمتر از 0.1 باشد شما در منطقه سبز هستید. اما در صورتی که این زمان بین 0.1 تا 0.25 باشد به معنی قرار گرفتن در منطقه زرد و نیاز به بهبود سایت می باشد. در نهایت زمان بیش از 2.5 به معنی عملکرد ضعیف می باشد.

نکته مهم قابل ذکر این است که این متریک فقط به شیفت های غیر قابل انتظار و غیر معمولی نگاه می کند و اگر برای مثال کاربر روی یک دکمه کلیک کند تا محتوای آن را ببیند، شیفت محتوا در بارگذاری تاثیر منفی بر cls نخواهد داشت. اما در صورتی که یک کلیک باعث تغییر بزرگ در طراحی صفحه شود، ممکن است وضعیت فرق کند.
ما اشاره کردیم که آگهی های موجود در صفحه یکی از مهم ترین دلایل به وجود آمدن این مشکلات هستند و اغلب آن ها به جاوا اسکریپت نوشته شده و بهینه نشده اند. علاوه بر این آگهی ها از یک سرور خارجی خدمات خود را دریافت می کنند و باعث کاهش سرعت سایت می شوند. برای همین باید تلاش کنید تا آگهی های خود را با یک نگاه ارزیابی و بهترین نقطه قرار دهید.
اما یک عنصر مهم دیگر در تاثیرگذاری روی متریک cls انواع تصویر می باشد.
توسعه دهندگان سایت معمولا عرض و ارتفاع تصویر را در کدهای خود مشخص نمی کنند و به مرورگر اجازه می دهند تا در مورد اندازه تصویر در صفحه تصمیم گیری کند. در صفحاتی که دارای متن با چند تصویر هستند، ابتدا متن در صفحه ظاهر می شود و در ادامه تصاویر دیده خواهند شد که در بالا نمونه ای از آن را دیدید.
در صورتی که توسعه دهنده مکان خاصی را برای تصویر اختصاص نداده باشد، محل مورد نظر در صفحه ابتدا توسط متن پر می شود و کاربر را به خواندن ترغیب می کند. اما با بارگذاری تصویر متن جابجا شده و به پایین صفحه منتقل می شود که نوعی حرکت محتوا در صفحه محسوب می شود.
این امر باعث مخدوش شدن و وقفه در مطالعه متن توسط کاربر می شود و باری همین باید تلاش کنید تا همواره طول و عرض تصویر را مشخص کنید و مکان خاصی به تصاویر اختصاص دهید تا بارگذاری شوند.
در مورد این متریک نیز گوگل مطالب بیشتری را برای بهینه کردن صفحات در اختیار شما قرار داده است.
ابزار اندازه گیری متریک هسته های حیاتی گوگل
ابزار متعددی هستند که امکان کمک به شما به منظور پایش هسته های حیاتی گوگل و بهبود سایت را خواهند داشت. در این بخش ما مهم ترین آن ها را مورد اشاره قرار داده ایم:
page speed insights
این ابزار به یک سرویس خدمات جامع برای استفاده از داده های موجود و داده های به دست آمده از تست تبدیل شده است که می تواند به شما پیشنهادهای خوبی برای بهبود سایت بدهد.
lighthouse
گوگل این ابزار را برای ممیزی PWA ساخته است و در حال حاضر می توان گفت که LIGHTHOUSE تبدیل به ابزاری سودمند برای ارزیابی عملکرد سایت شده و می تواند کاربردهایی داشته باشد که حتی با استفاده از page speed insight هم به آن دسترسی نخواهید داشت. این ابزار حتی می تواند به بررسی سئو بپردازد.
گزارش سرچ کنسول از هسته حیاتی گوگل
در حال حاضر به راحتی امکان به دست آوردن ایده بهتری در ارتباط با متریک های ذکر شده با استفاده از سرچ کنسول وجود دارد و با این ابزار همان طور که به خوبی می دانید می توانید به عملکرد سایت خود نیز پی ببرید.
کروم
گزارش core web vitals از کروم 88 و core web vitals overlay از کروم 90 ممکن شده است و قابلیت های بیشتری نیز برای بهینه سازی در راه است.
سخن آخر در ارتباط با هسته حیاتی گوگل
پروسه ای که از سال 2021 شروع شده است و با به روز رسانی گوگل فاکتورهای جدیدی را به عنوان فاکتور رتبه دهی به الگوریتم ها اضافه کرده است، باعث به وجود آمدن متریک های جدیدی شد که با نام متریک های core web vitals شناخته می شوند و در قالب سه فاکتور مهم LCP ، FID و CLS به بررسی و ارزیابی عملکرد، سرعت پاسخگویی و پایداری صفحات وبسایت می پردازند.
ما در این متن در ارتباط با این فاکتورها صحبت کردیم. امیدواریم مطالب گفته شده به شما کمک کند با تمرکز بر بهینه سازی سایت خود به نتیجه مطلوب برسید.
منبع :
مقاله یوست در زمینه core web vitals
مترجم آقای فاتحی 09027373946
مطالب مرتبط
نویسنده مطلب
رسول قجاوند
سلام دوست عزیز،وردپرس به من شانس داشتن یه زندگی بهتر و آینده روشنتر داده،با یادگرفتن وردپرس و سئو تونستم زندگی بهتری داشته باشم و تصمیم گرفتم دیگران هم این را تجربه کنند، خوشحالم که خطاول را برای یادگرفتن انتخاب کردی. نظر یادتون نره !
رسول قجاوند
سلام دوست عزیز،وردپرس به من شانس داشتن یه زندگی بهتر و آینده روشنتر داده،با یادگرفتن وردپرس و سئو تونستم زندگی بهتری داشته باشم و تصمیم گرفتم دیگران هم این را تجربه کنند، خوشحالم که خطاول را برای یادگرفتن انتخاب کردی. نظر یادتون نره !
هیچ کامنتی ثبت نشده، اولین کامنت باشید !
0913-509-7727
برای طراحی سایت و سئو مشاوره بگیرید.
فهرست مطلب :
- دسته بندی مطالب
- سئو
- تولید محتوا
- دیجیتال مارکتینگ
- طراحی وب سایت
- خدمات ما
- سئو وبسایت
- طراحی وب سایت
- انجمن سئو